Headroom
Headroom is a website that supports the health and growth of local music communities. The site provides musicians with access to the recording industry, and helps recording engineers grow their business.

Tools
Figma
Google Docs
Mural
Illustrator
Usertesting.com
My Role
Solo project
Research
Information architecture
Copywriting
UX/UI Design
Wireframing & Prototyping
Usability Testing
Timeline
1 year— A multi-course project for the UX Certificate Program at the School of Visual Concepts
01
Problem - A Tricky Industry
Artists
Serene is a musician– she’s an adept guitarist, and is well-versed in the craft of songwriting, but she doesn’t know much about the recording industry. She desperately wants to put her music out into the world, but she’s not sure who to reach out to or how to get started. She’s also aware that recording costs can be very high, and is concerned about affordability.
Recording Professionals
Hector is a recent graduate from a recording engineering program. Unfortunately, there aren’t many job opportunities available at local studios. He decided to build a smaller-scale home studio, and is ready to take on new projects, but he isn’t sure how to get customers in the door. He’s willing to be flexible with a band’s budget so he can gain experience, and start developing a client base. He also wants to work with artists and genres he's passionate about.
02
Solution
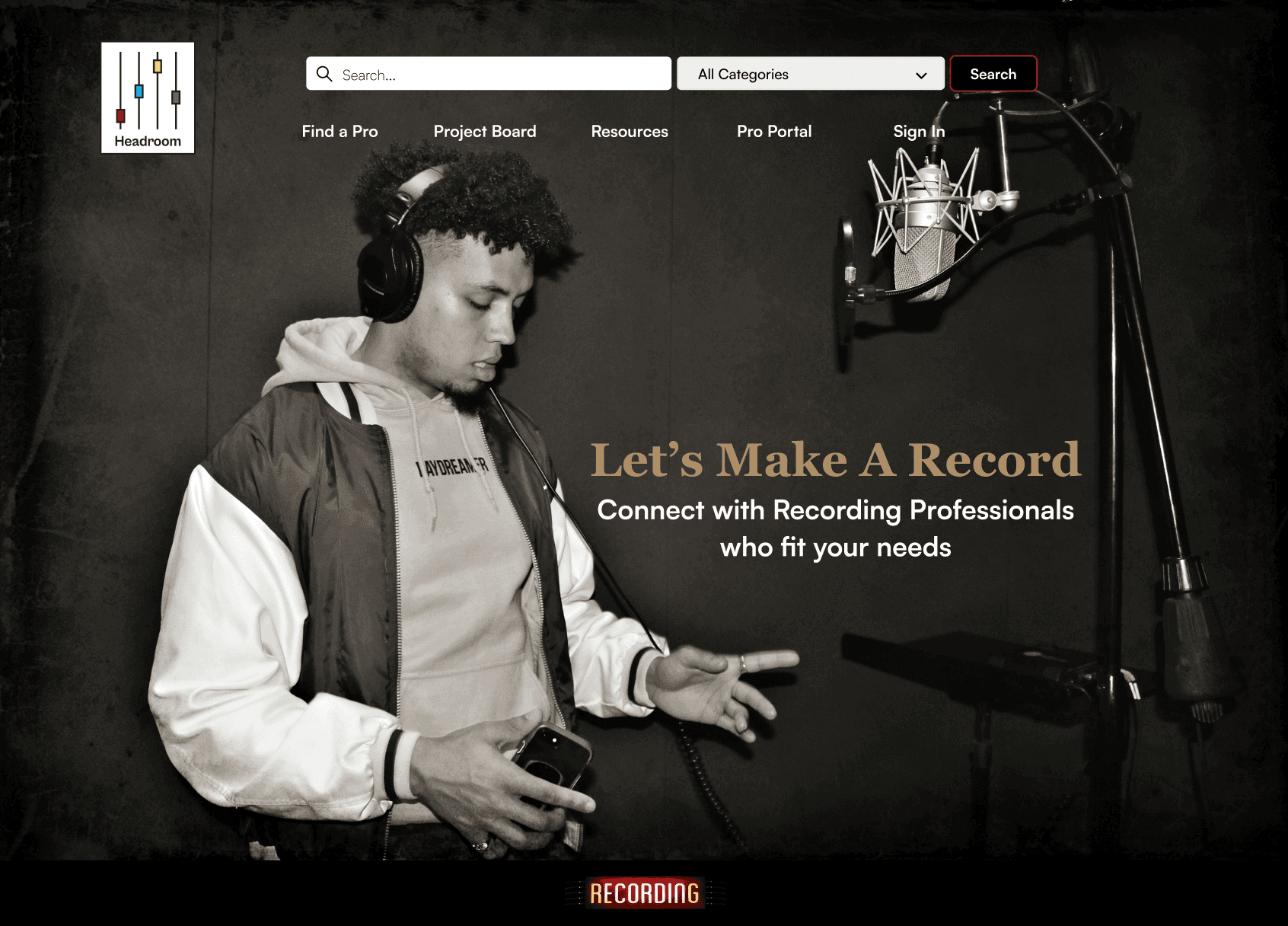
A website to connect musicians with recording professionals, and vice versa
Headroom is a website that connects artists (like Serene) with recording professionals who fit their needs. Headroom also helps recording professionals (like Hector) to grow their clientele with ease and control. Additionally, the site offers educational resources so anyone can learn about the recording industry, and what it takes to bring music into the world.
Business Impact
According to the Recording Industry Association of America (RIAA), "recorded music revenues in the United States grew 23% to $15.0 billion" in 2021. This evaluation includes revenue from streaming services, digital downloads, and physical media. Despite the massive scale of this industry, most connections made (between artists, engineers, labels, distributors, etc.) occur via word-of-mouth. That's a lot of money for an industry that still relies on word-of-mouth! Clearly, online communication in the music industry has enormous growth potential.
Not only does Headroom help sustain the current music industry, it also expands it beyond the major artists and record labels. Headroom helps "the little guys" get a piece of the action too. Like Serene, the bedroom artist who just wants to record an album. Or Hector, the budding engineer who's getting on their feet.
Headroom also provides recording opportunities to artists in remote areas; people who might not otherwise have access to a studio.
“The nearest city is maybe an hour and a half drive… just finding a recording studio in general is hard for me. But if I can connect with someone online, then it’s a lot easier for me to create this album.”
— UserTest participant
03
Research
I needed to learn more about the relationship between musicians and recording professionals: how they interact, what they discuss, and what each needs from the other for the recording process to begin.
Interviews (10)
5 Musicians, 5 Recording Professionals.
Ongoing communication with interviewees throughout the ideation process.
Goal:
To discover how artists and recording professionals typically communicate, what they discuss, and any pros/cons to that communication style.
Findings:
Artists and recording professionals usually connect via word-of-mouth. While this form of communication helps build tight-knit music communities, it limits both parties to solely making connections within their local area.
Conversations between these two parties typically revolve around recording logistics (location, budget, equipment, project scope, etc).
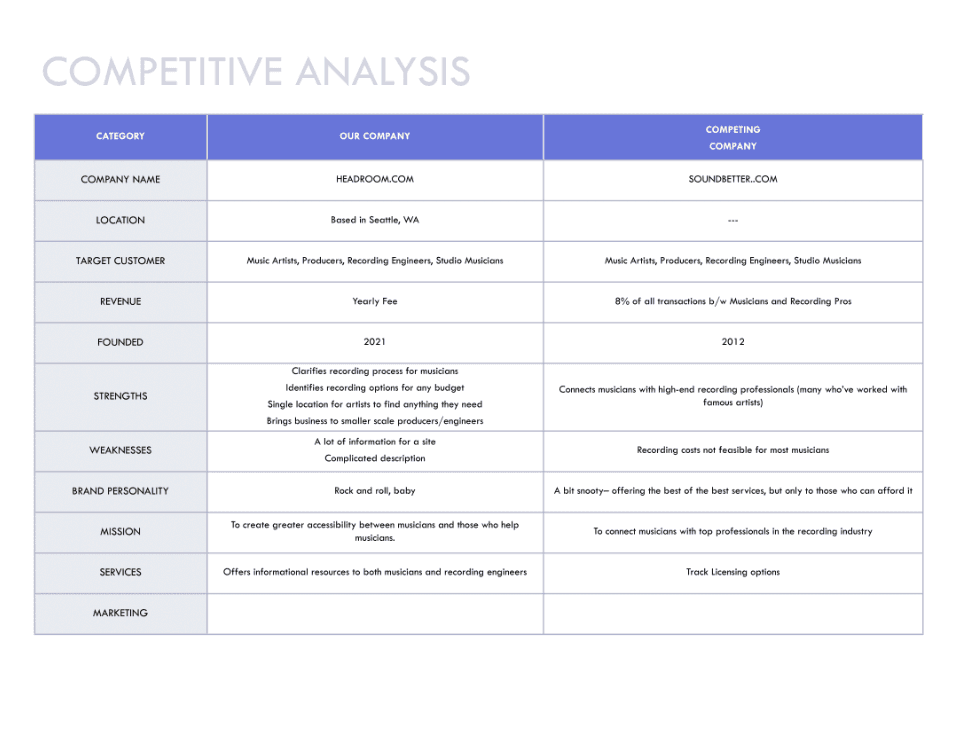
Competitive Analysis
Goal:
To explore how competitors connect artists with recording professionals, and compare/contrast their site navigation. Also, to identify how Headroom's Voice/Tone compare with those of other companies.
Findings:
All companies use a filter to help musicians narrow their search for a recording pro. Soundbetter, the leader in the industry, also offers a Craigslist-type forum for artists to post their recording needs.
Soundbetter's voice/tone comes across as a bit snooty-- appealing primarily to individuals who only want to work with the industry's best (e.g. "Want to work with Beyonce's drummer?"). The reality is that most musicians can't afford the recording cost of the top professionals in the industry.
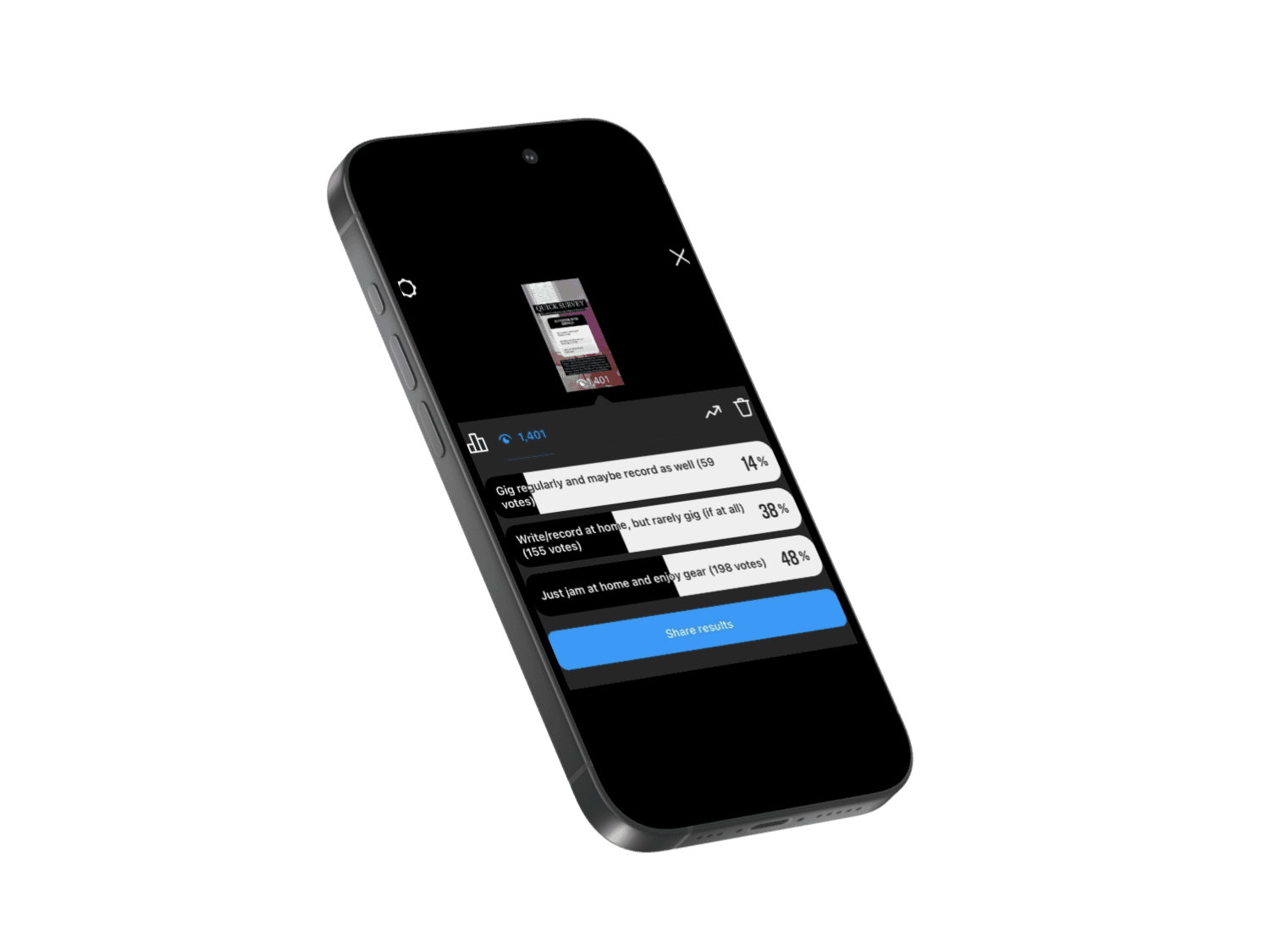
Survey (Instagram: 412 results)

Goal:
Find statistics on the number of musicians who seek out recording services.
Findings:
Only 14% of survey respondents have sought out recording services-- maybe because recording is an intimidating task, or it is financially unattainable for some folks. So, how might we make the industry more accessible for these users?
04
Design
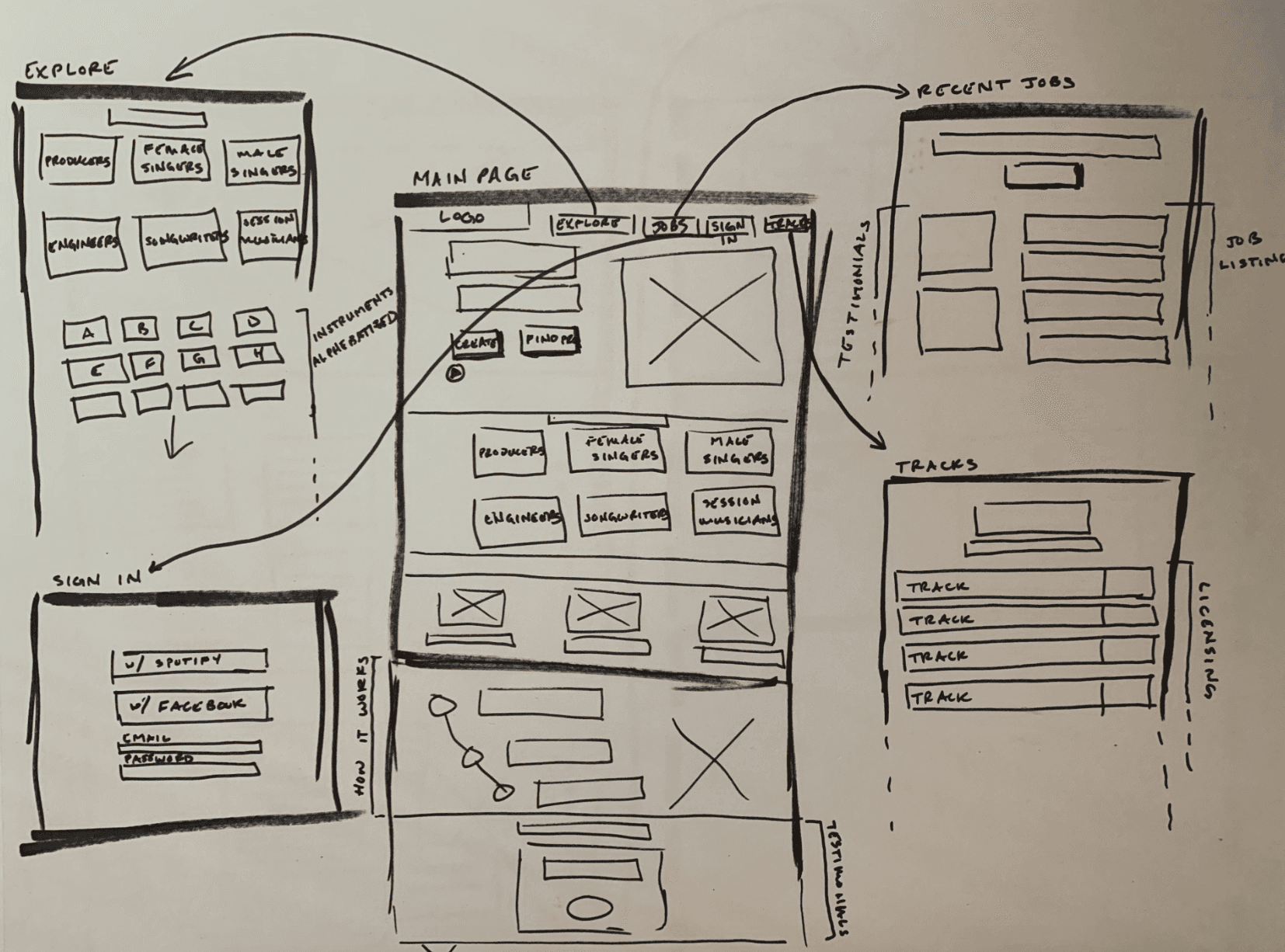
Ideation
Let's Make a Record
These designs required a lot of iteration. Plenty of scrapped sketches, adjustments to content inventory, and evolution of design ideas.

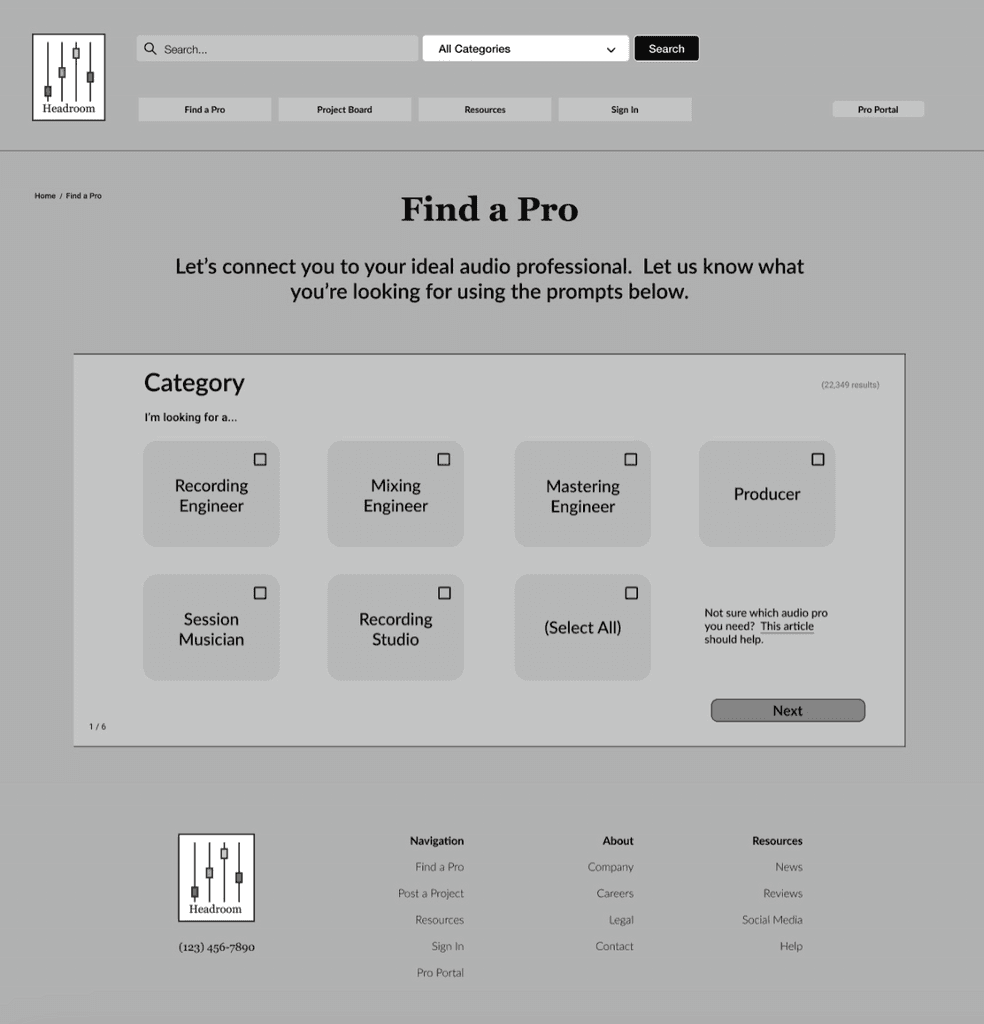
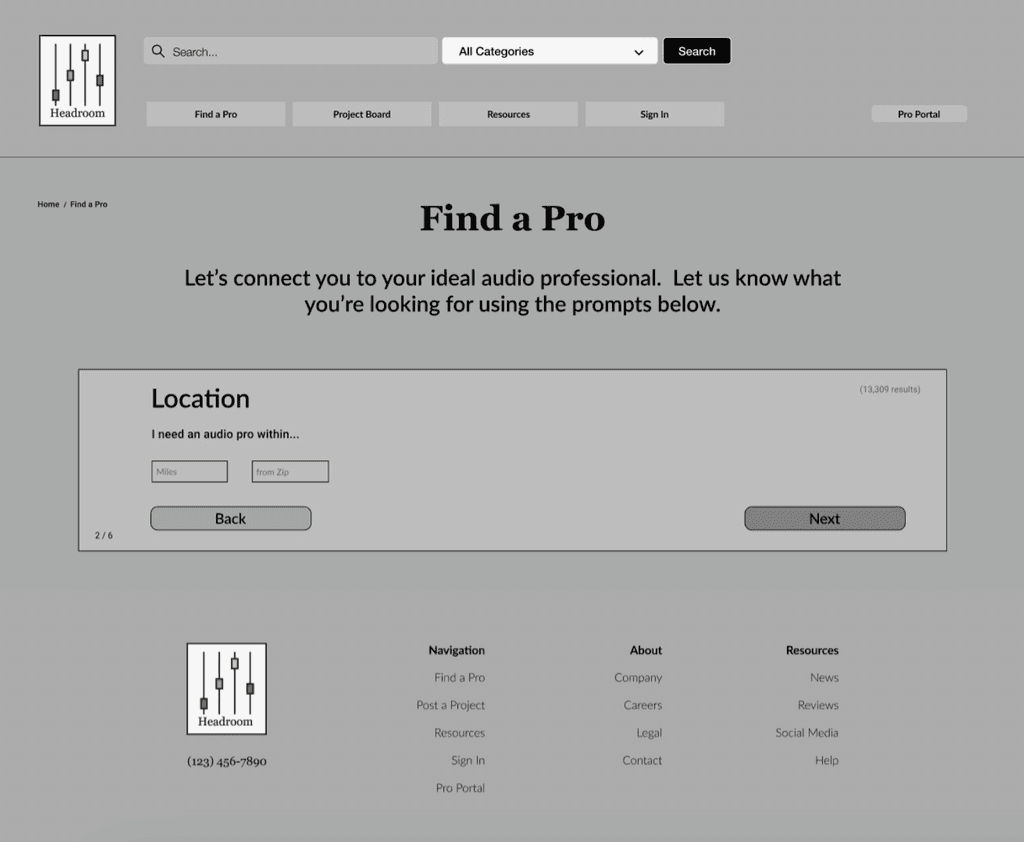
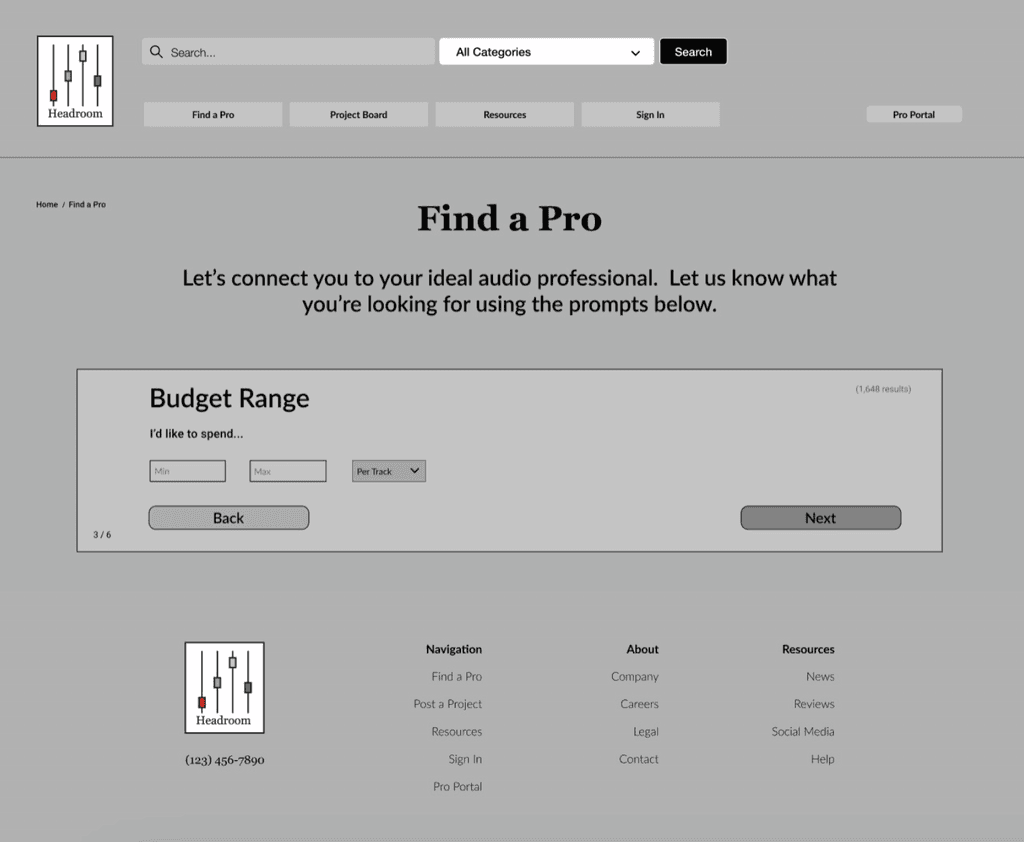
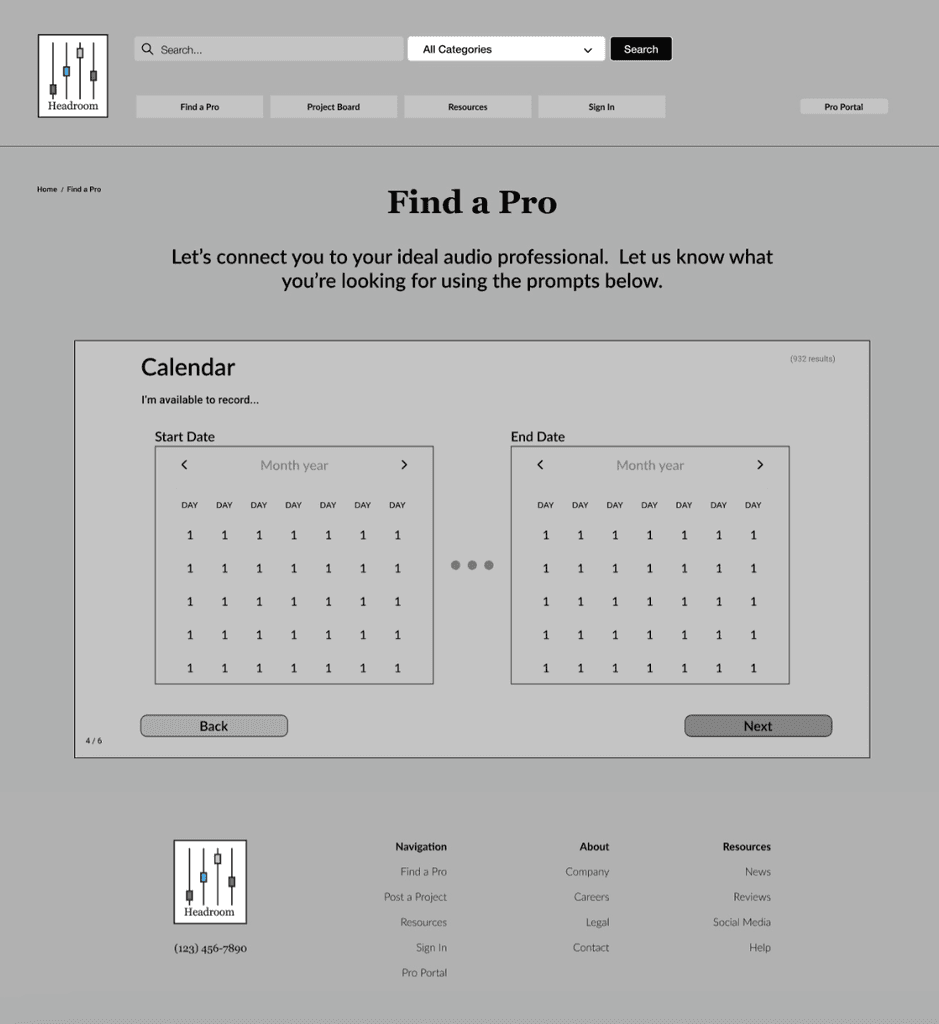
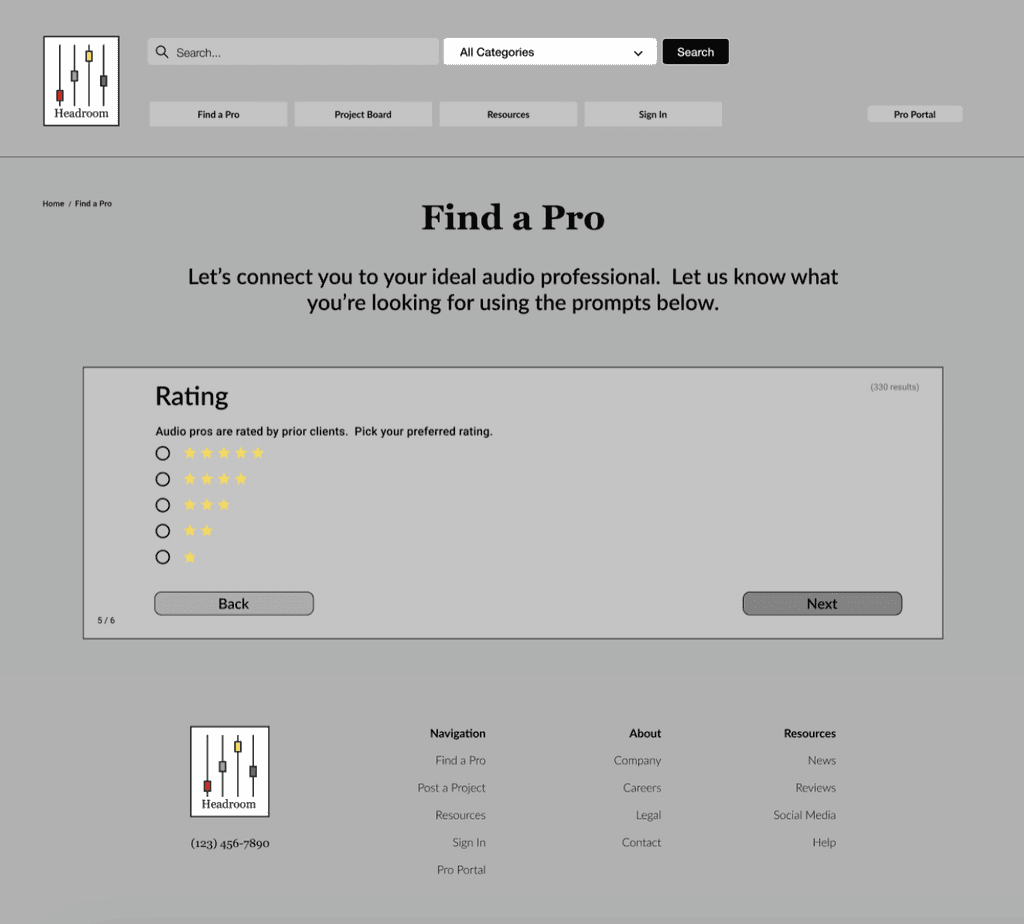
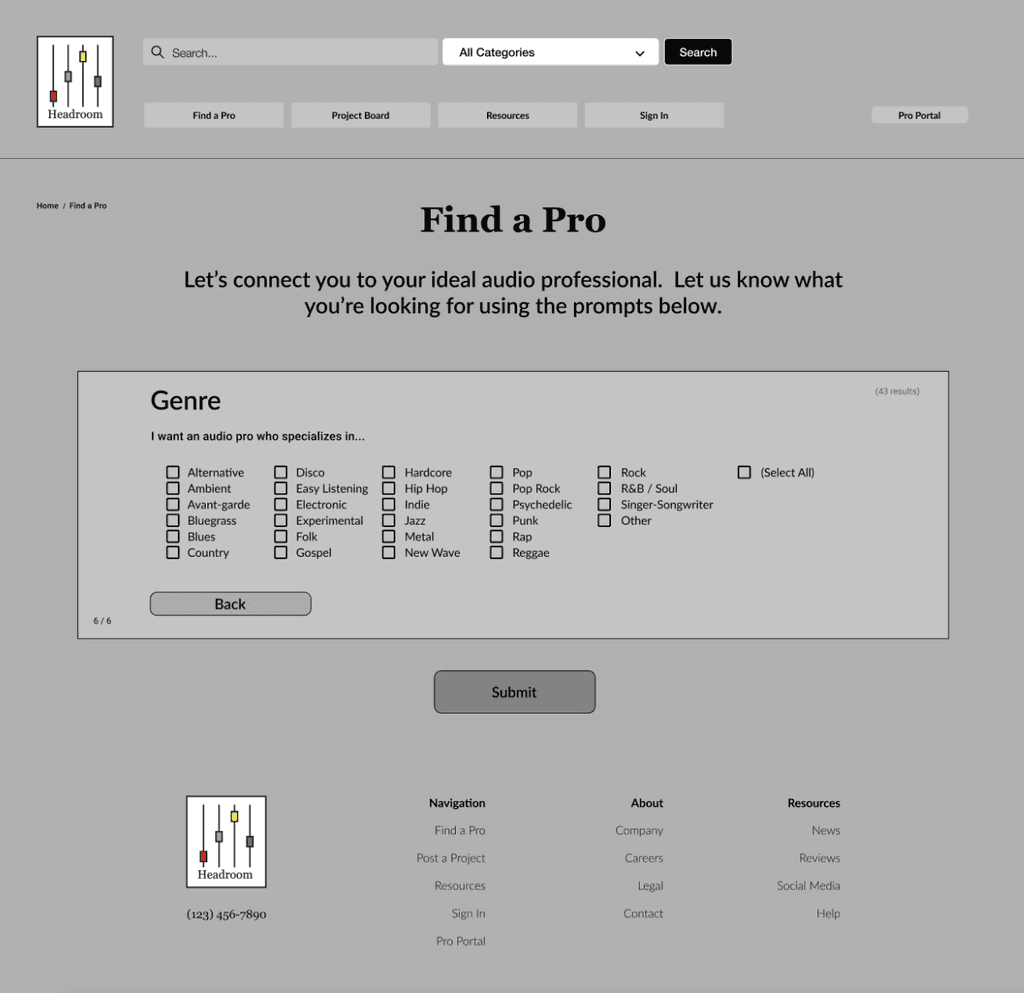
Solution 1: "Find a Pro" filter
The “Find a Pro” filter helps artists narrow down their search of recording professionals by Location, Category, Rates, Reviews, and Genre, to find a good match for their specific needs.
My initial designs of the filter resembled card-style layovers, with one question per card that a user sorts through to narrow down their search, and then submits to see results.
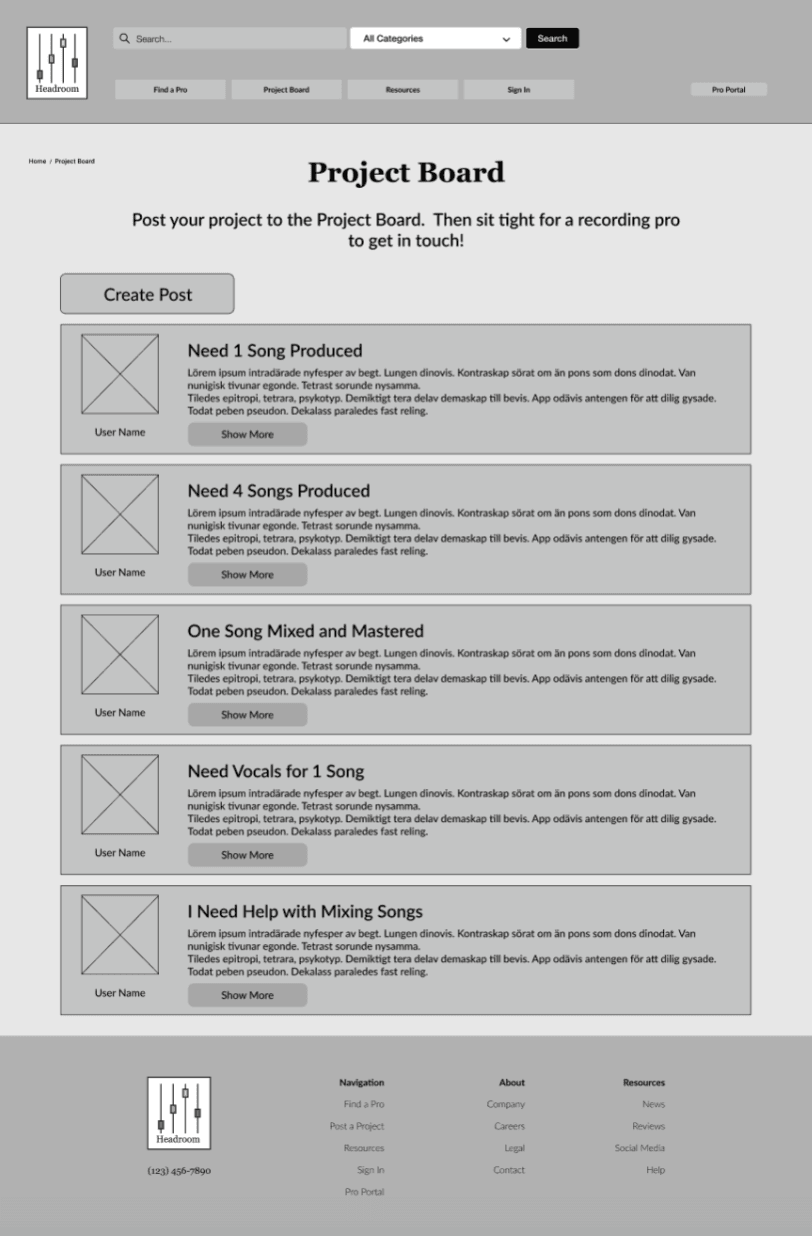
Solution 2: Project board
The Project Board allows recording professionals to find clientele, and have greater control over the projects they work on. Artists post their recording needs to a forum, and recording professionals can hand pick the projects that appeal to them.
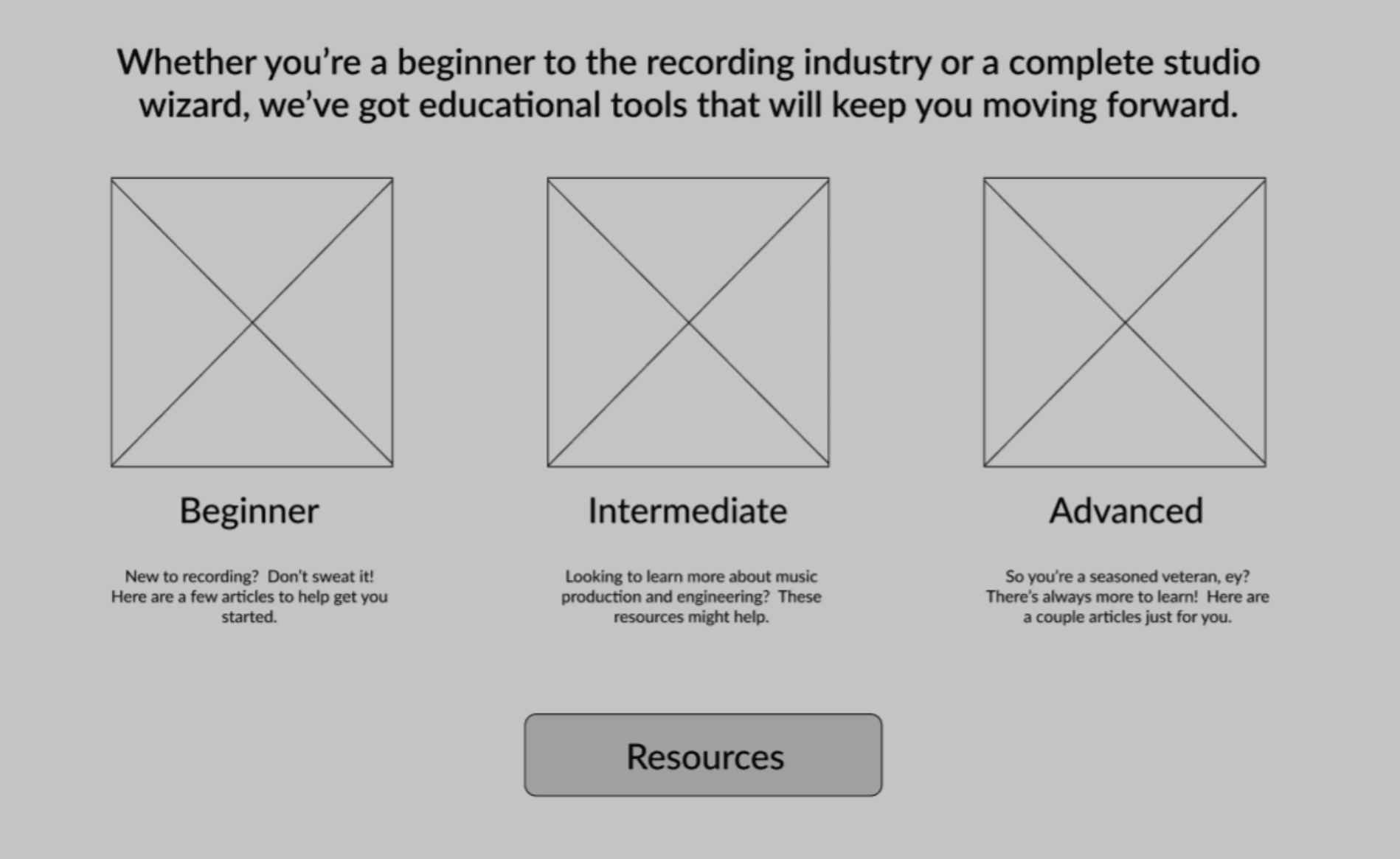
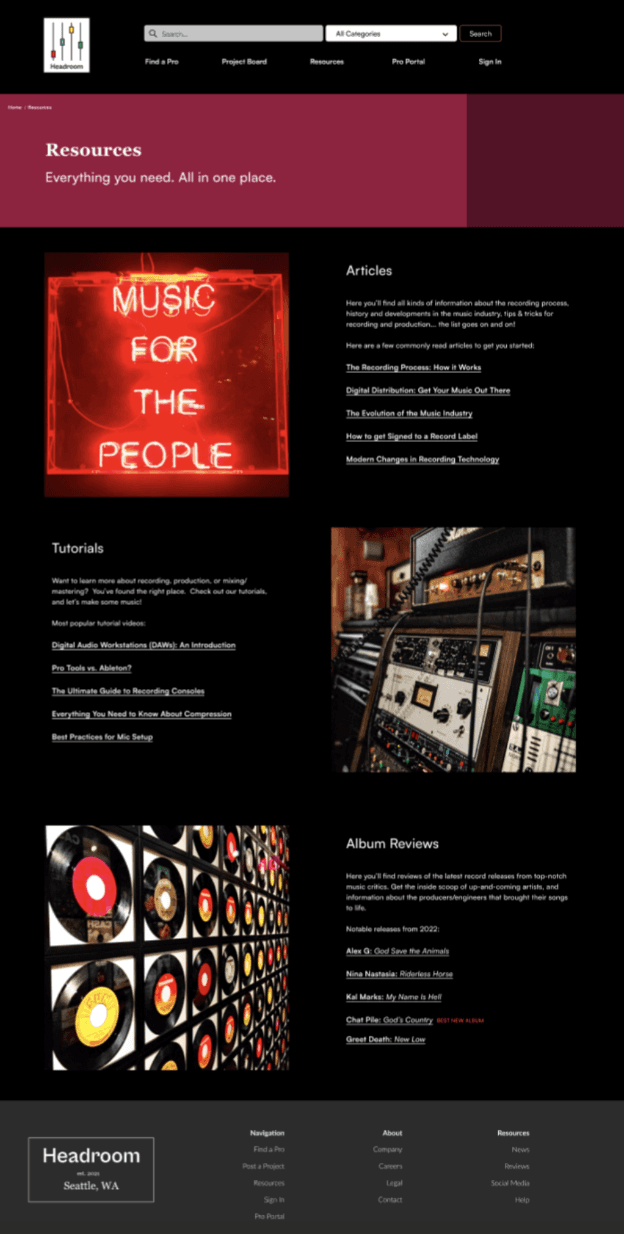
Solution 3: educational resources
A “Resources” section provides educational tools for anyone interested in learning more about the recording industry or the process of recording music. The initial idea was to separate these resources by skill level: beginner, intermediate, and advanced.
05
Test
Feedback & Iteration
Once I had a low-fi prototype up and running, it was time to test it with some real-life users. I put out a bat-signal (via UserTesting, social media, and word of mouth) to find 5 musicians and 5 recording professionals willing to participate in a user test:
My objectives for user testing included the following:
Identify if the Home page clearly communicates all potential options for a musician
Ensure the “Find a Pro” filter effectively helps musicians navigate to pro profiles
Ensure the “Post a Project” feature is a good way for recording professionals to find potential projects
Verify that navigation menu, headers, and actionable items use appropriate labels
Identify any obstacles or “pain points” the user might encounter
Despite some successes with my initial designs, there was still some further iteration needed with the "Find a Pro" filter, the Project Board, and the Resources section.
"Find a Pro" Filter
"Uh Oh" Moment...
Test participants couldn’t easily navigate to/from specific filter options easily enough (e.g. they had to repeatedly hit “Back” if they wanted to change a prior filter choice). Also, considering the filter took up a full screen, the user couldn’t see how their filter choices were narrowing their results in real time.
"Aha!" Moment...
I decided to switch to a persistent filter, so users could easily navigate multiple filters at once, and see how each choice affects the number of results in real time.
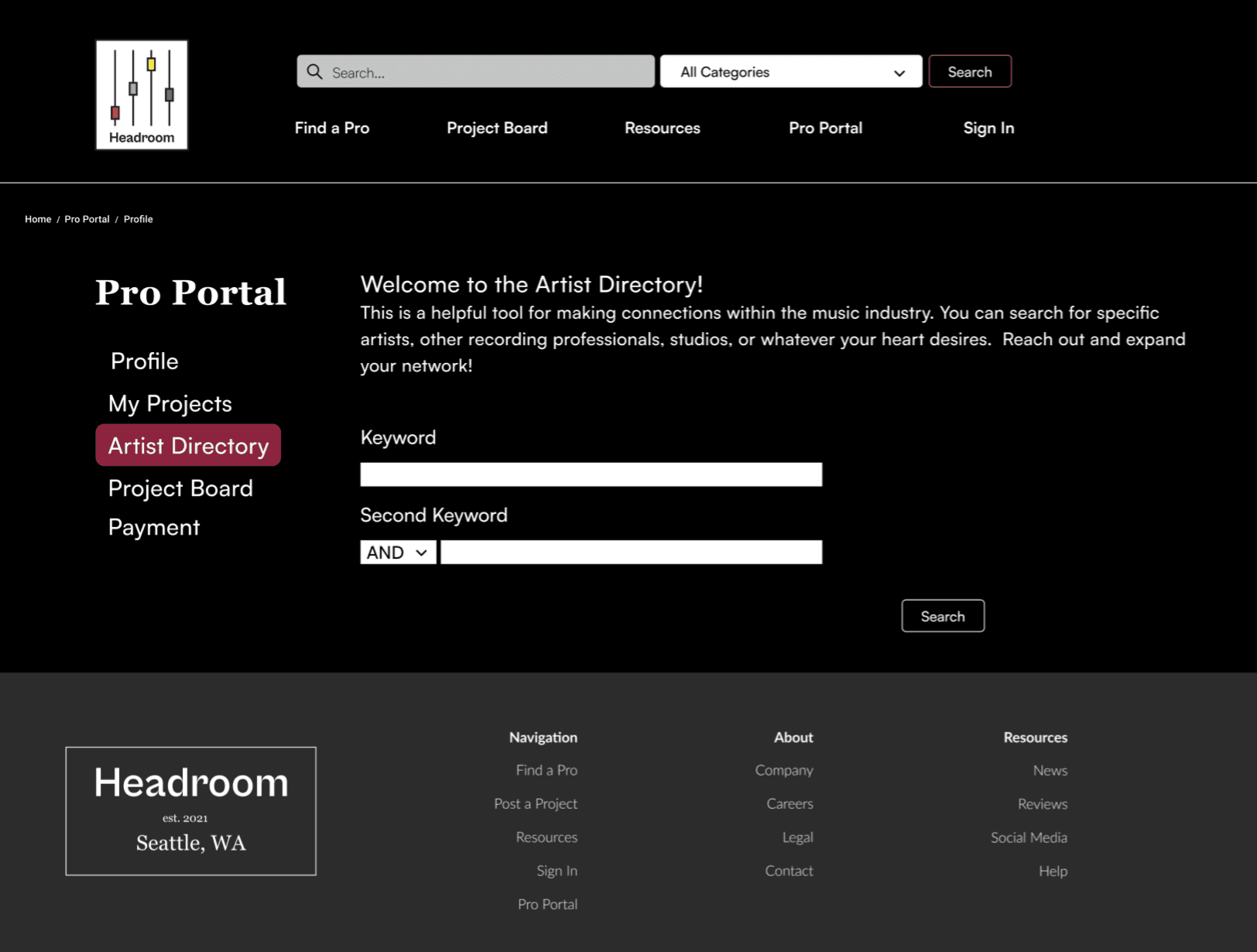
Project Board / Artist Directory
"Uh Oh" Moment...
What if a recording professional doesn’t want to sort through miscellaneous posts on the Project Board, but would rather reach out to a specific artist they’re already aware of?
"Aha!" Moment...
I decided to include an Artist Directory, which all artists have the option to sign up for when creating an account. The Artist Directory allows recording professionals to search for specific artists they want to work with, thus increasing their network of potential artists solely to those who interest them.
Educational Resources
"Uh-oh" Moment...
According to some test participants, breaking down educational resources by skill level (beginner, intermediate, advanced) is a bit arbitrary. Plus, I didn't want to assign these broad labels to users, each of whom is on their own individual learning journey.
"Aha!" Moment...
I decided to categorize the resources into different types of content: Articles, Video Tutorials, and Album Reviews. I didn't have the means to build out each individual resource category, however. This section of the site is an opportunity for further exploration and research-- to figure out what types of articles/tutorials users would want, and how best to organize them on screen.
06
Reflect
Successes
Despite the flaws of the original design, user testing did prove to be successful in a few ways:
5 of 5 musicians successfully found a recording professional to work with.
5 of 5 recording professionals successfully found an artist or project that piqued their interest.
9 of 10 participants felt that navigation was simple and intuitive.
“I actually REALLY like it. I have a friend who started recording his own album, and I feel like if he had this resource it would've been a lot easier for him.”
— UserTest participant

Learnings
If I could turn back time…
01 - further research: resources
Considering my iterations on the Resources page was a significant change in content, I'd want to do some additional research to find out what specific resources are desirable for musicians and recording professionals. Another instagram survey and some further competitive analyses might do the trick, to find out how best to arrange resources on-screen, and how to navigate through them.
02 - user testing, round 2!
I'd likely do another round of usability testing after making iterations to my original design. Although these iterations were relatively clear cut, I'd still want to make sure they're the most effective solutions I can possibly come up with. I didn't do any unmoderated user tests for this project-- it'd be interesting to see how people navigate through tasks without my being present. I'd likely still sprinkle in a few moderated tests as well, though.
03 - exploration: Responsive design
I had made my original wireframes for both mobile and desktop, but due to time constraints, I decided to focus on desktop for my final high-fidelity prototype.
With Figma's new updates for Responsive Design, this process would be a fun exploration.